
Drupal 7 から WordPress への移行
プロローグ
思い起こせば自分で PHP のコードを書いてブログっぽいものを作って運用していたところ、いろいろな機能を自前で実装するのは大変だなというシンプルな理由によって CMS の導入を決意。
しかしながら当時の WordPress がいまいちだと思い、大規模サイトで採用されている Drupal を導入したのが2007年頃の様子。
2011年の3.11以降、自宅サーバは電力の問題もありそうとの事で外に出すついでに Drupal 7 へバージョンアップしたりしてから随分月日が経ちました。
Drupal 7 が2022年11月にサポート終了になるので Drupal 9 への移行を検討しましたが、互換性がないのと Drupal 自体が大規模且つカスタマイズを前提としている(と思っている)ので、そろそろ観念して WordPress にするべきではないかと思い立ち、重い腰を上げて移行をしました。
簡単にその記録をメモとして残しておきます。
Drupal から WordPress に移行するプラグインを使う
FG Drupal to WordPress という WordPress のプラグインがありますので、WordPress のサイトから Drupal のデータベースに接続出来るなら結構簡単に移行できそうです。
やり方はこちらの DrupalからWordPressに移行する方法(10ステップ) が分かりやすかったです。
しかしながら Drupal で blog モジュールを利用している場合に移行が出来ず、固定ページのみが移行されるという悲しい事態となりました。
私の使い方なら恐らく blog モジュールでなくても良かったんですけど……。
というわけで今回はこれでは移行できませんでした。
Drupal のデータを View を使って XML にする
基本的にはこちらの drupalからwordpressへ移行 を参考にしました。
しかし Drupal 7 には RESTful Web Services がないので、Views Data Export というモジュールを使いました。
以下の動画で分かりやすく説明されているので是非ご覧下さい。
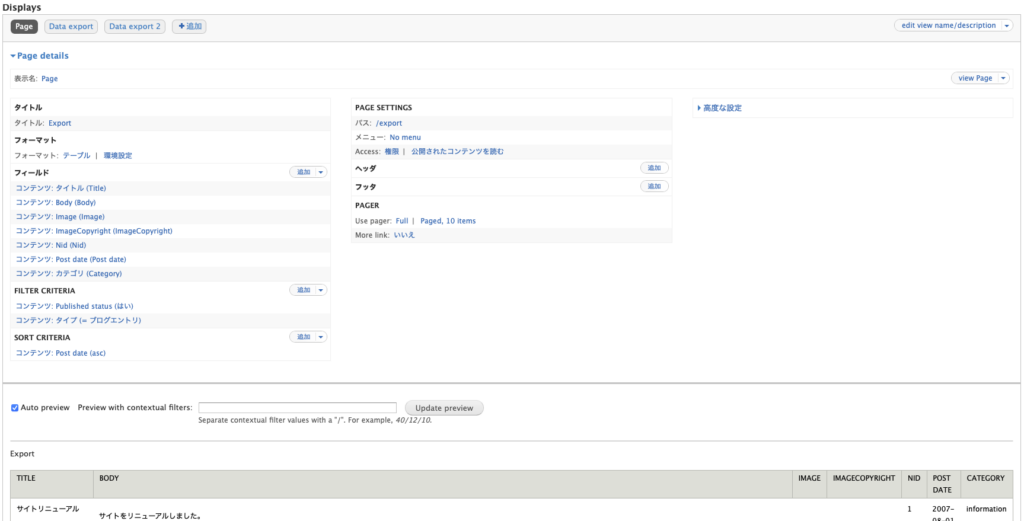
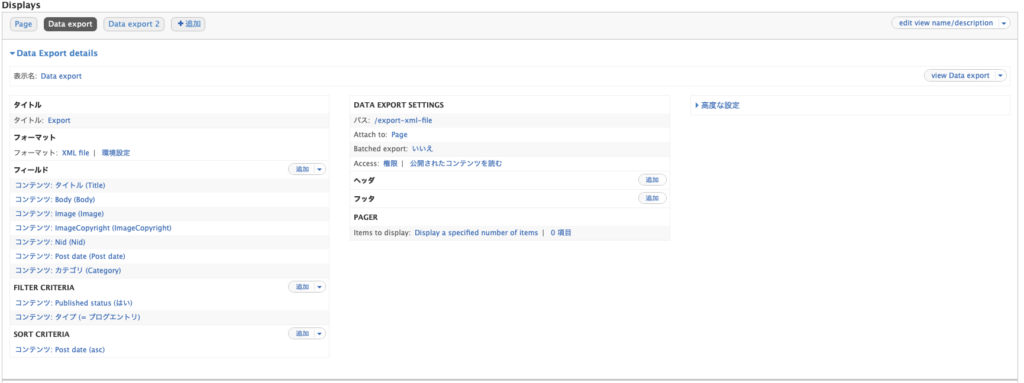
参考までに、このサイトでエクスポートしたときの設定を貼っておきます。
これだと分からないのですが、本文だけ CDATA で出すようにしました。
ちなみに、フィールドに英語名を追加してあげないと XML のタグが名無しみたいなものになってしまうのでご注意下さい(この画面から出来ます)。


XML ファイルを加工する
これで完成と思いきや、この方法だと画像 URL に img タグがついたままになってしまい、インポート時にアイキャッチの画像が追加されません。
仕方がないので出力された XML ファイルを以下のように加工します。
sed -i.bak -e 's/<Image>&.*src="/<Image>/; s/".*><\/Image>/<\/Image>/' export.xmlこれで準備は OK です。
WordPress のプラグインを使ってインポートする
先ほどの記事だと WP All Import を使っていましたが、何故か私の環境では読み込ませるとぐるぐるして一向に進まず。わざと文法にミスがある XML ファイルを読み込ませるとエラーになるのでファイルがアップロードできないという感じでもないのですが……。
仕方がないので代わりに Ultimate CSV Importer を使いました。
名前から CSV だけっぽく見えますが、XML ファイルも対応しています。
サクッと読み込ませて対応するフィールドを指定します。
ちなみにアイキャッチの画像は取り込みましたが、記事中の画像はうまく行かなかったのでそのままにしました。
Drupal の画像は /sites/example.com/files/ 以下に置かれているので、単純にそのままコピーしました。
そんなわけでサクッと終了……のハズだったのですが、Ultimate CSV Importer はエラーにならないのに何故か途中までしか読まれていない。
途中が抜けるという感じではなさそうだったので、読み込ませるファイルから既に読み込んだ分をエディタで削除して再度読み込ませるという作業を数回繰り返してなんとか全部読み込めました……。
体裁を整える
Drupal では Markdown で書いていたのですが、改行を入れるとスペースで表示されていたところがそのまま改行として表示されてしまい体裁が崩れている記事がありました。これは手動で直していく必要がありますね。
また URL にタイトルが入るようにしている場合、タイトルが日本語で且つ同じ日付に複数の記事があると表示がおかしくなります。
例えば 2020-01-01 に「読書」という記事と「音楽」という記事があると、どちらも /2020/01/01/post-0/ になってしまうのが原因のようです。
一度更新すると post-0 のところが post-0-0 みたいに重複しないように変更されるので問題はなくなりますが、これも手動なのでちょっと大変そうですね。
よくアクセスされるページは都度直しておくくらいの運用にしようかなと思っています。
番外編: Drupal の記事にアクセスがあった場合の誘導を行う
WordPress は /?p=記事番号 でアクセス出来るのですが、インポート時に何故か1つ飛びで登録されており、前述のように途中から再開したところは連番になっているので機械的にはアサインできませんでした。
根気よく対応表を作れば行けると思いますが、ちょっと骨の折れる作業なので、Google Analytics から最近数箇月以内によくアクセスされるページのみリダイレクトの設定を行い、後はトップにリダイレクトする設定を入れてお茶を濁すことにします。
以下は nginx での設定です。RSS もリダイレクトしてあげています。
location はデフォルトが前方一致なので、/node/ を最後に書いて全てをトップにリダイレクトしています。
正しい記事の位置ではないので301を返すのは違う気がして、デフォルトの302を返すようにしています。
location /rss.xml { return 301 https://$host/feed/; }
location /node/1 { return 301 https://$host/?p=10; }
location /node/2 { return 301 https://$host/?p=12; }
location /node/3 { return 301 https://$host/?p=14; }
location /node/ { return https://$host/; }エピローグ
流石に現代の WordPress は凄いですね。
システムとしても優秀だし、凄く便利なプラグインやテーマが販売されていて、確固たる地位を確立しているのをひしひしと感じました。
折角移行したのでこのサイトも活用していきたいと考えています。
どうぞ宜しくお願い致します。










ディスカッション
コメント一覧
まだ、コメントがありません